What is Adopt?
Adopt is a mobile app that helps streamline and make the dog adoption process more transparent.
Research
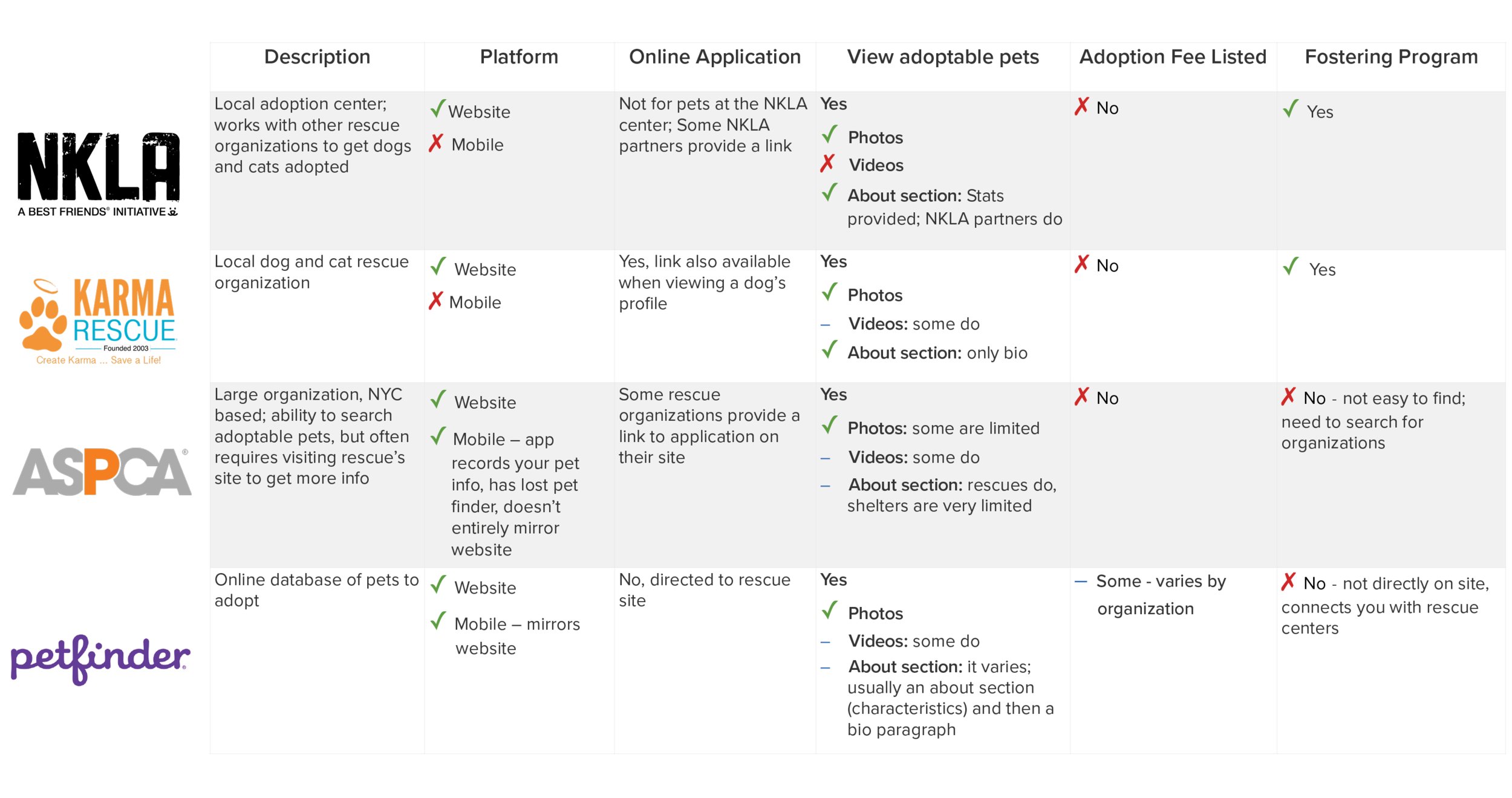
Competitive Analysis
A competitive analysis was done in order to compare similar platforms offered by competitors and their features that assist in the dog adoption process.
User Interviews
6 user interviews were conducted to understand what pain points and frustrations users experience relating to the dog adoption process.
User Findings
Feedback based on the user interviews.
Synthesis
Problem Statement & Hypothesis
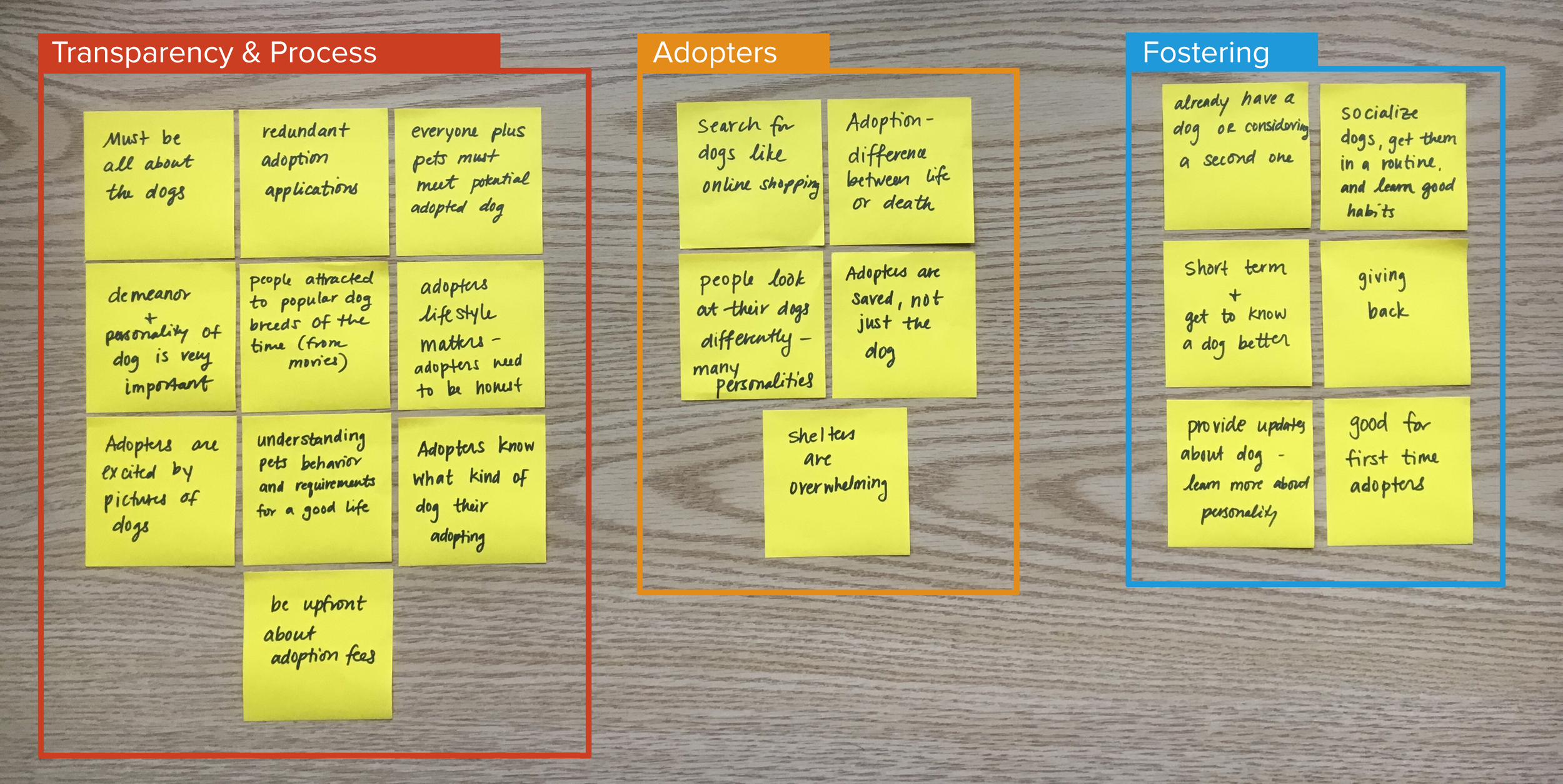
Affinity Map
Categories were created based on findings and observations from user interviews.
User Persona
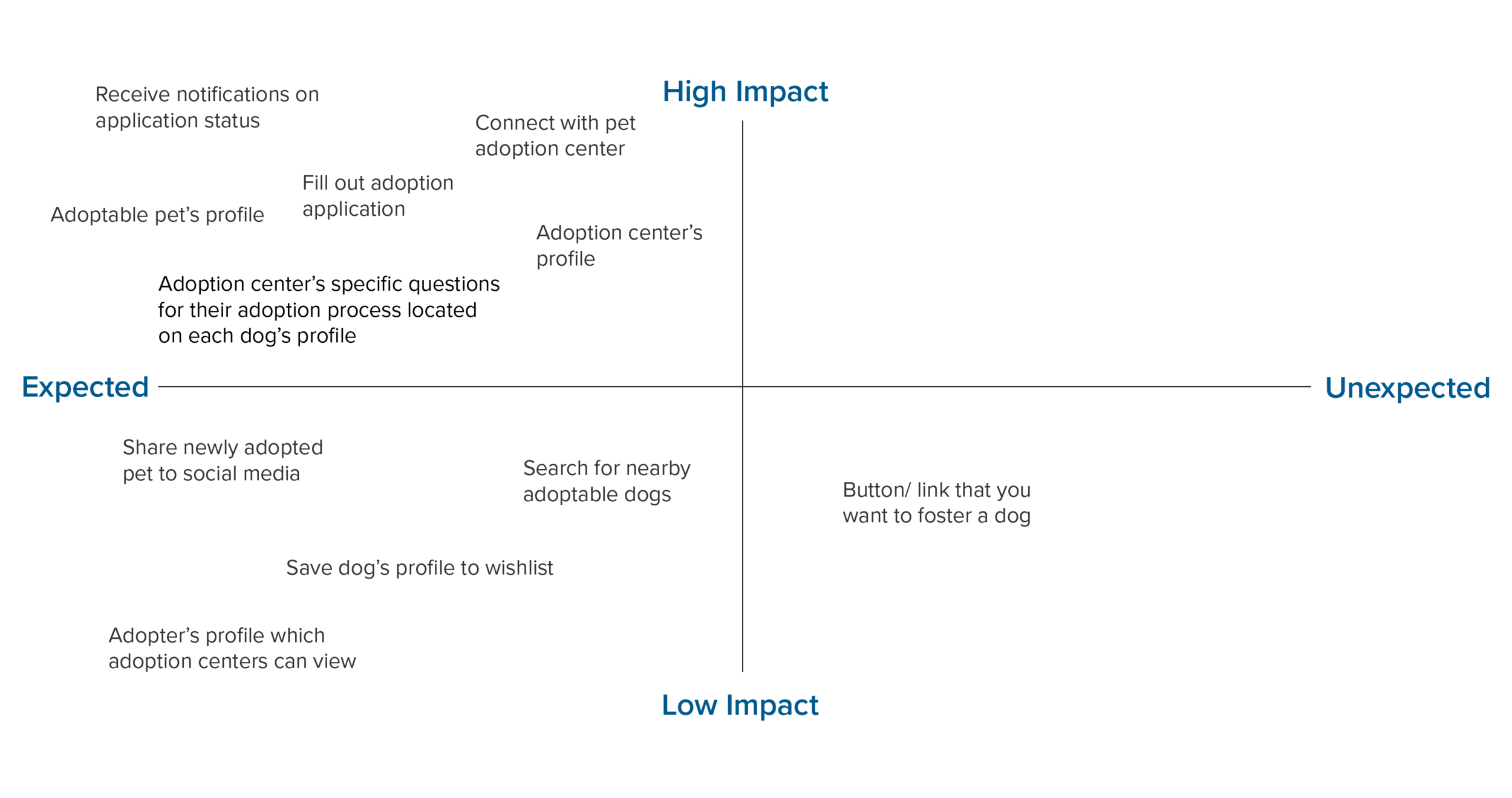
Feature Prioritization
Features were organized in a 2 x 2 Matrix based on Expectation vs. Impact for the user when using the product. The goal is to map out the features that would best address the user goals.
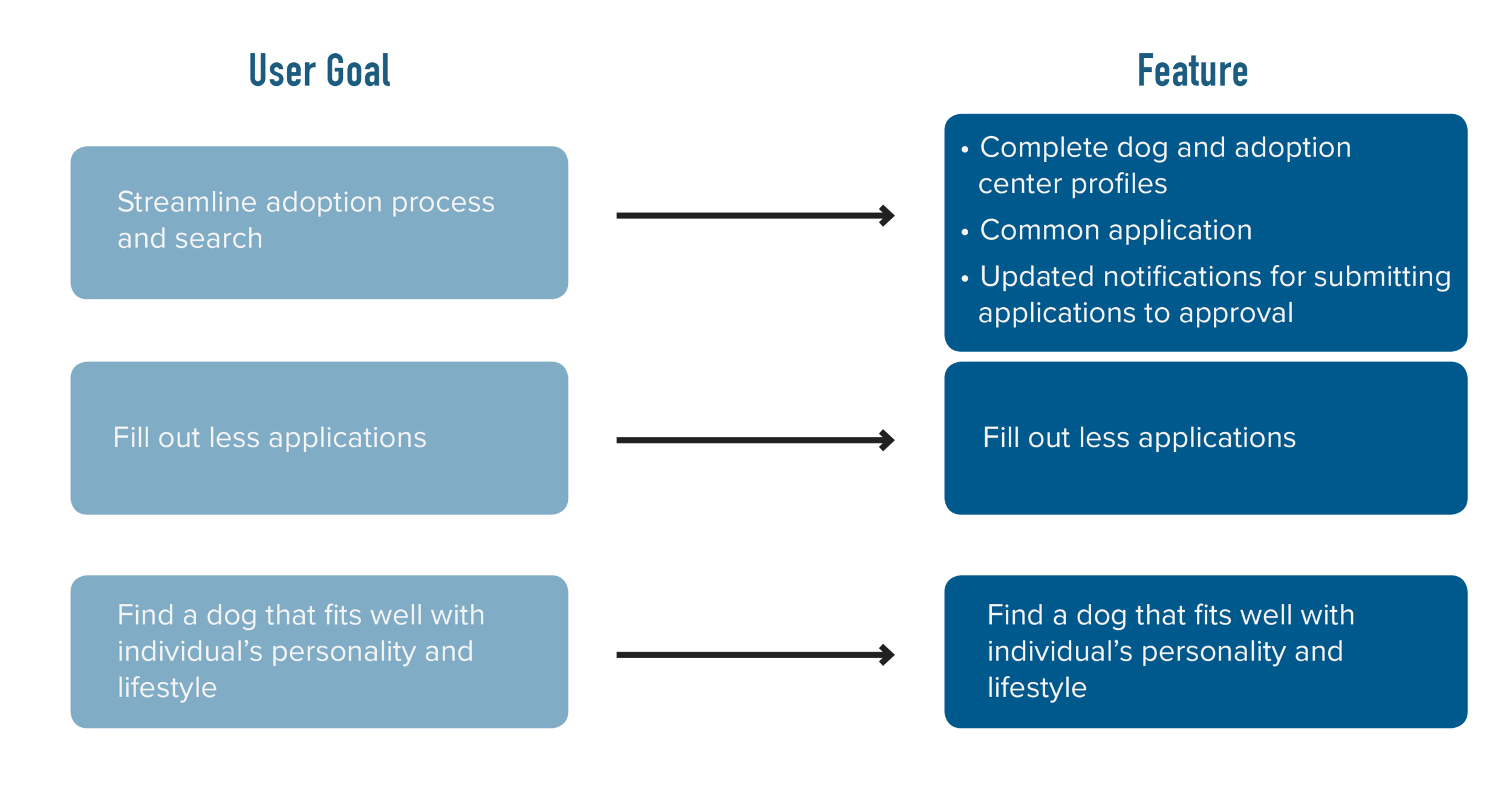
Minimum Viable Product (MVP)
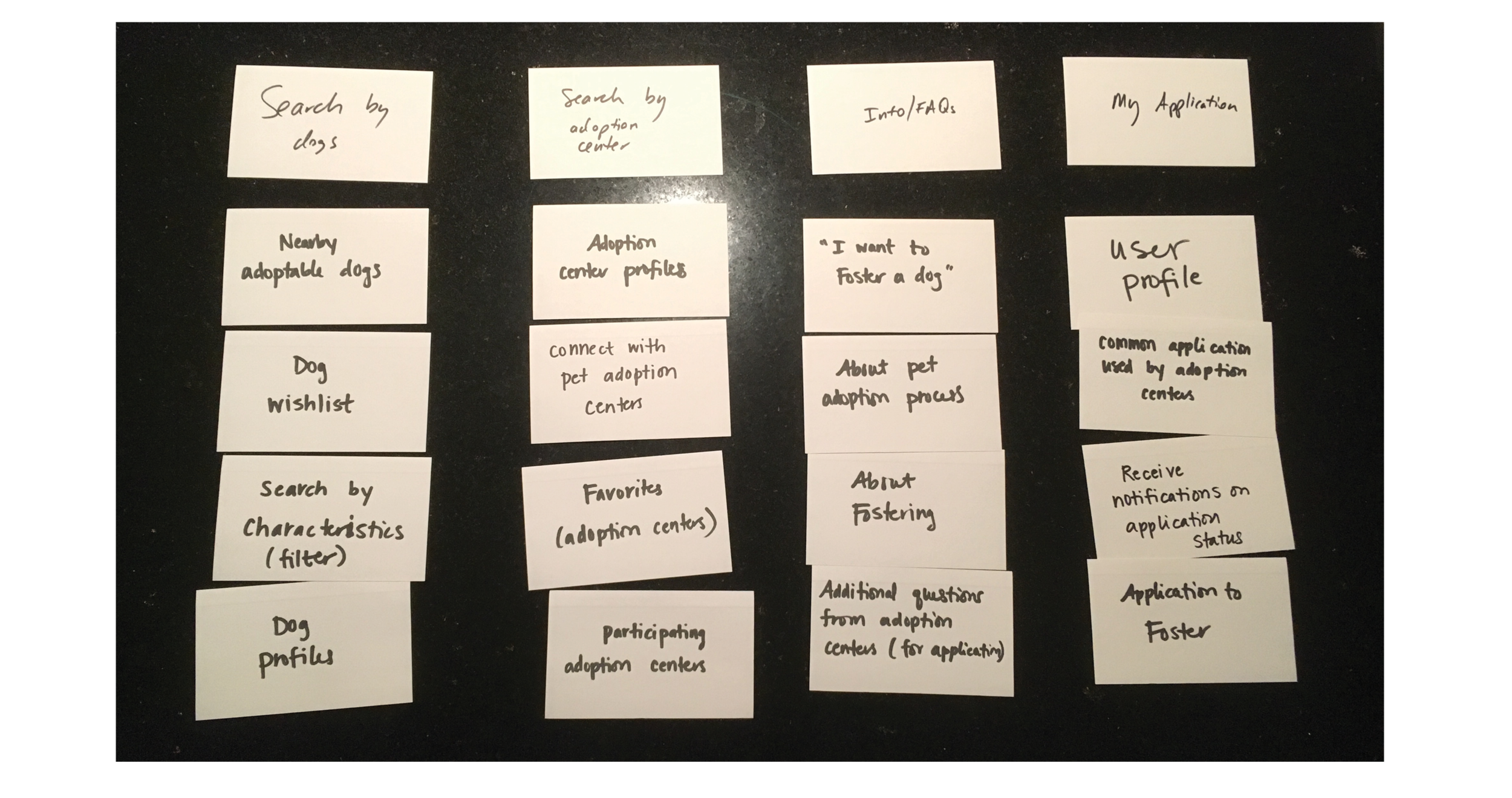
Card Sorting
An Open Card Sort was conducted in order to understand how a user would navigate through the mobile app.
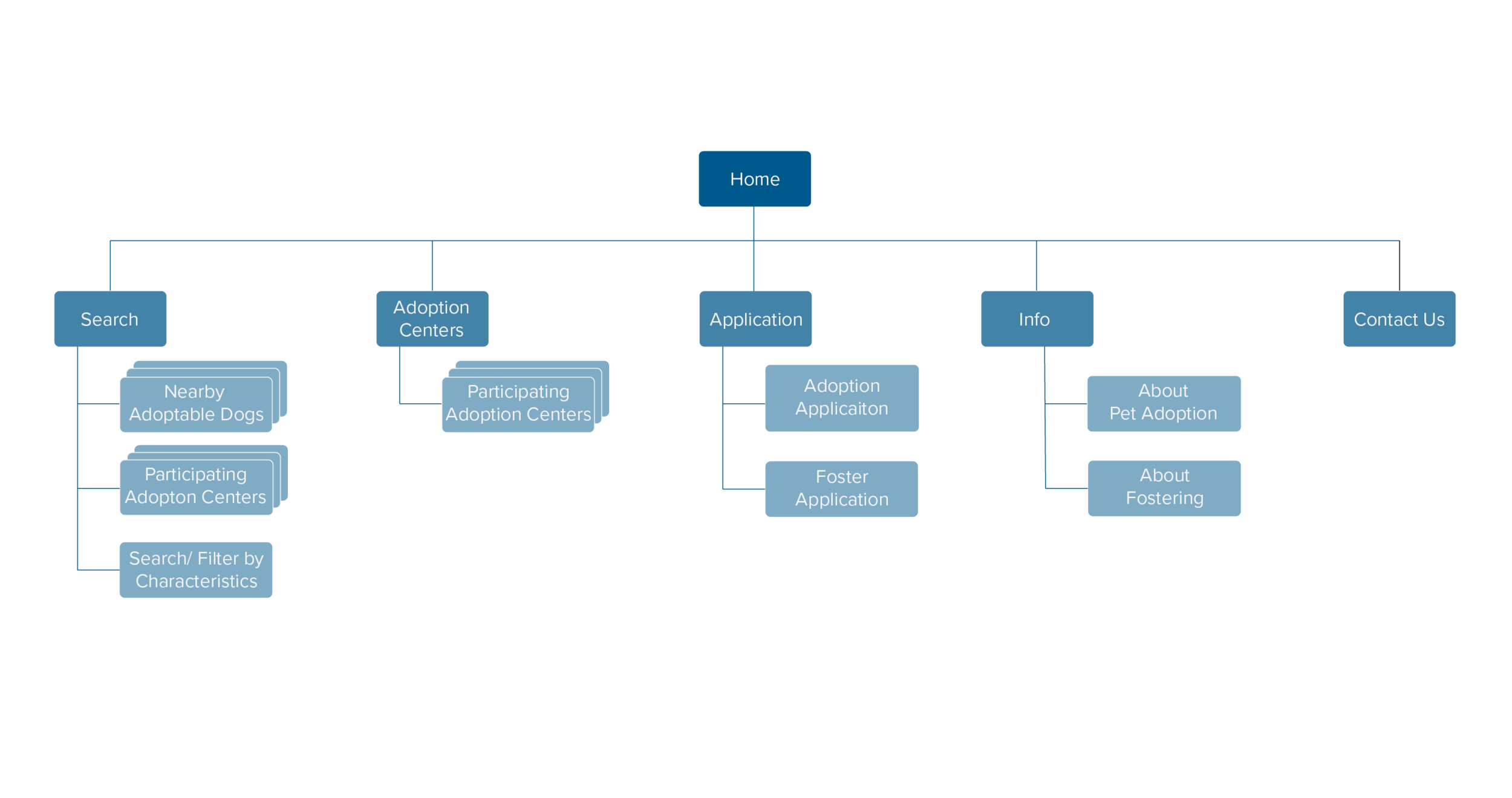
Site Map
Based on the Card Sort the following information was organized and structured for best user experience. The 2nd level of information reflects the navigation of the mobile app.
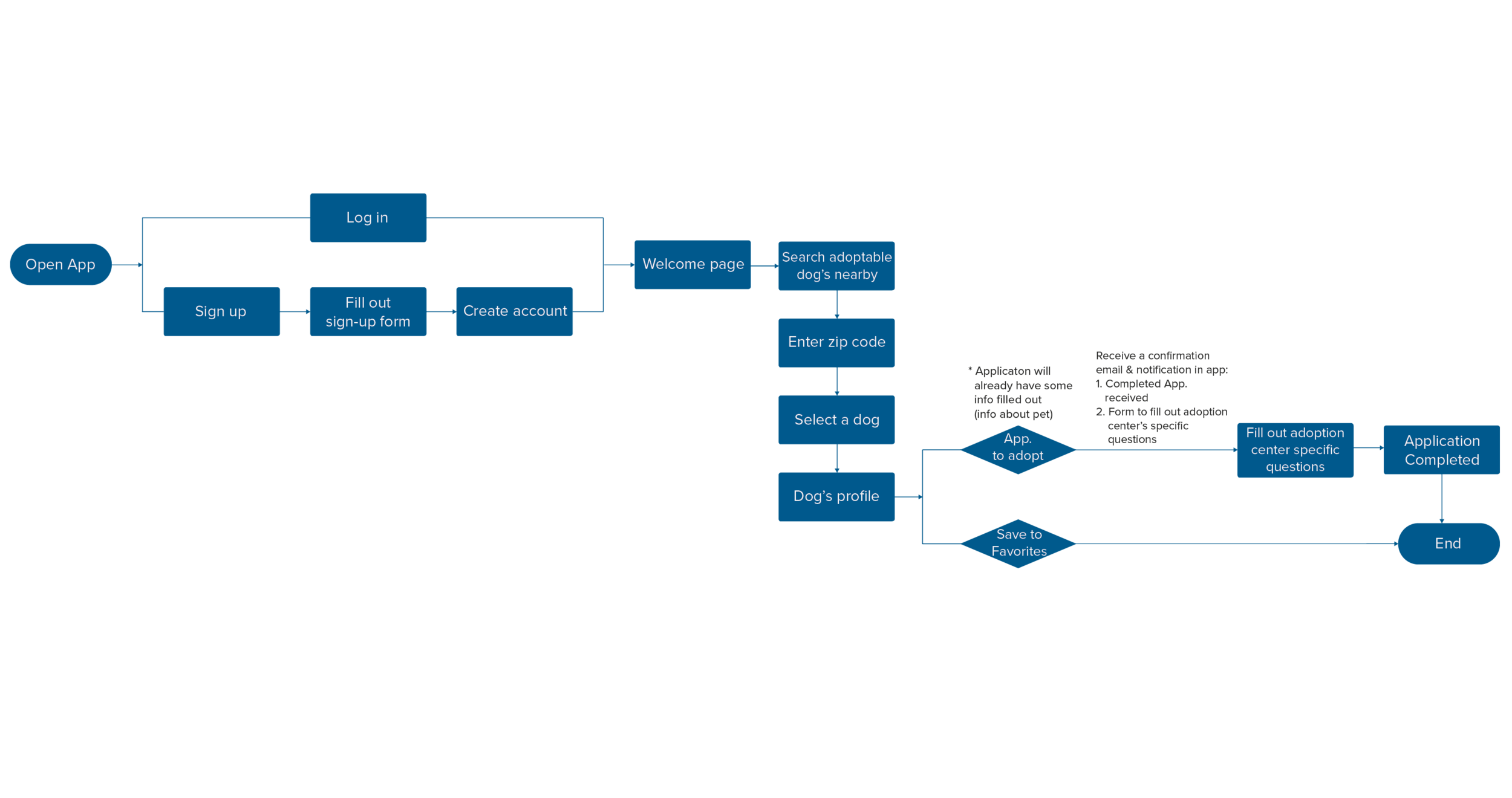
User Flow
The user flow shows the path a user takes to complete a task.
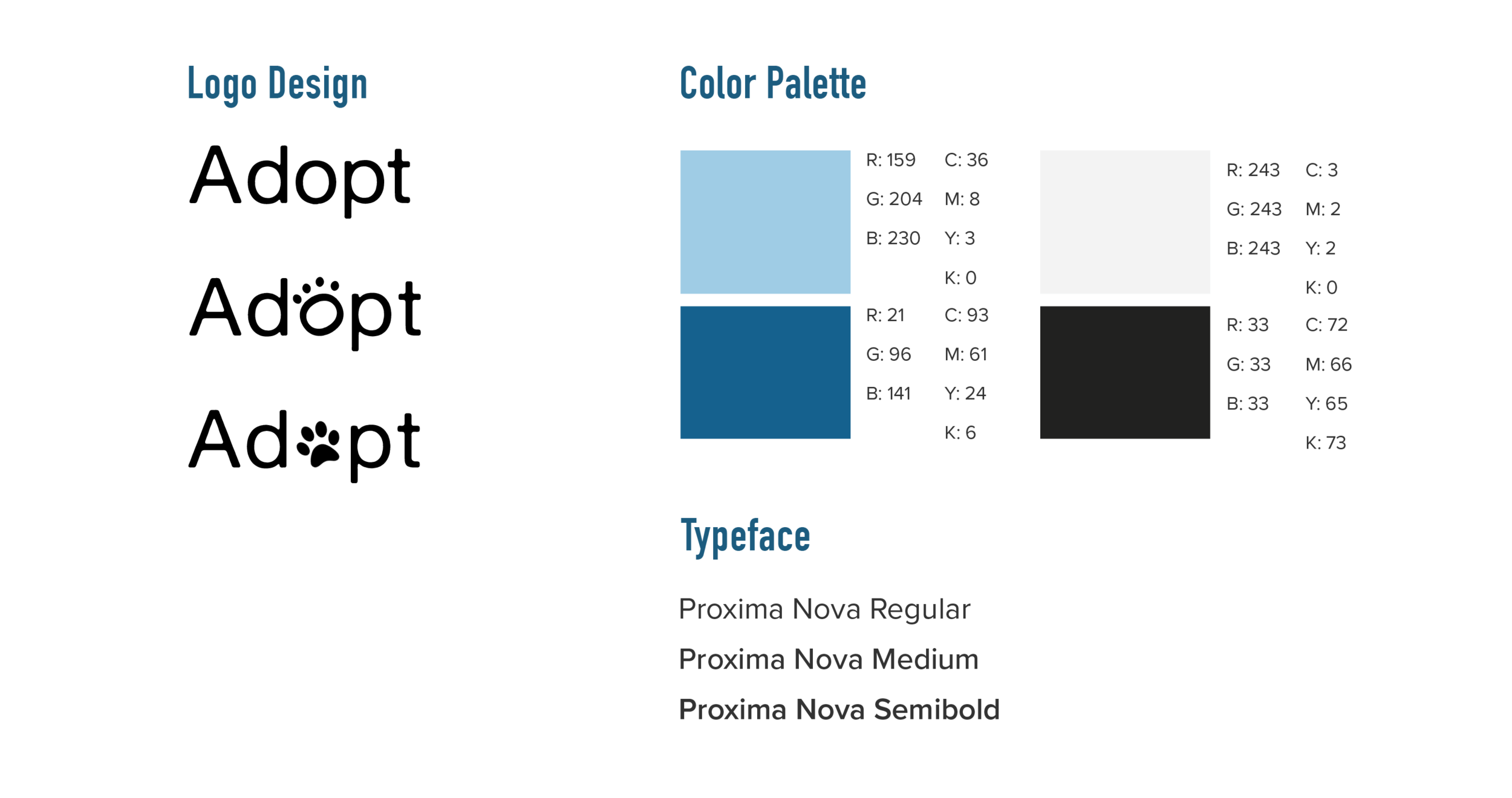
UI Design
Color Palette - Blue is associated with calm emotions and safety, therefore I chose to create the app's identity with a cool color palette of blues to reflect the ideal bond between a dog and its potential adopter.
Typeface - I chose a modern san serif with geometric qualities to reflect the use of modern technology and it's audience. It's clean, simple, easy to read and works well for a mobile platform.
Prototype
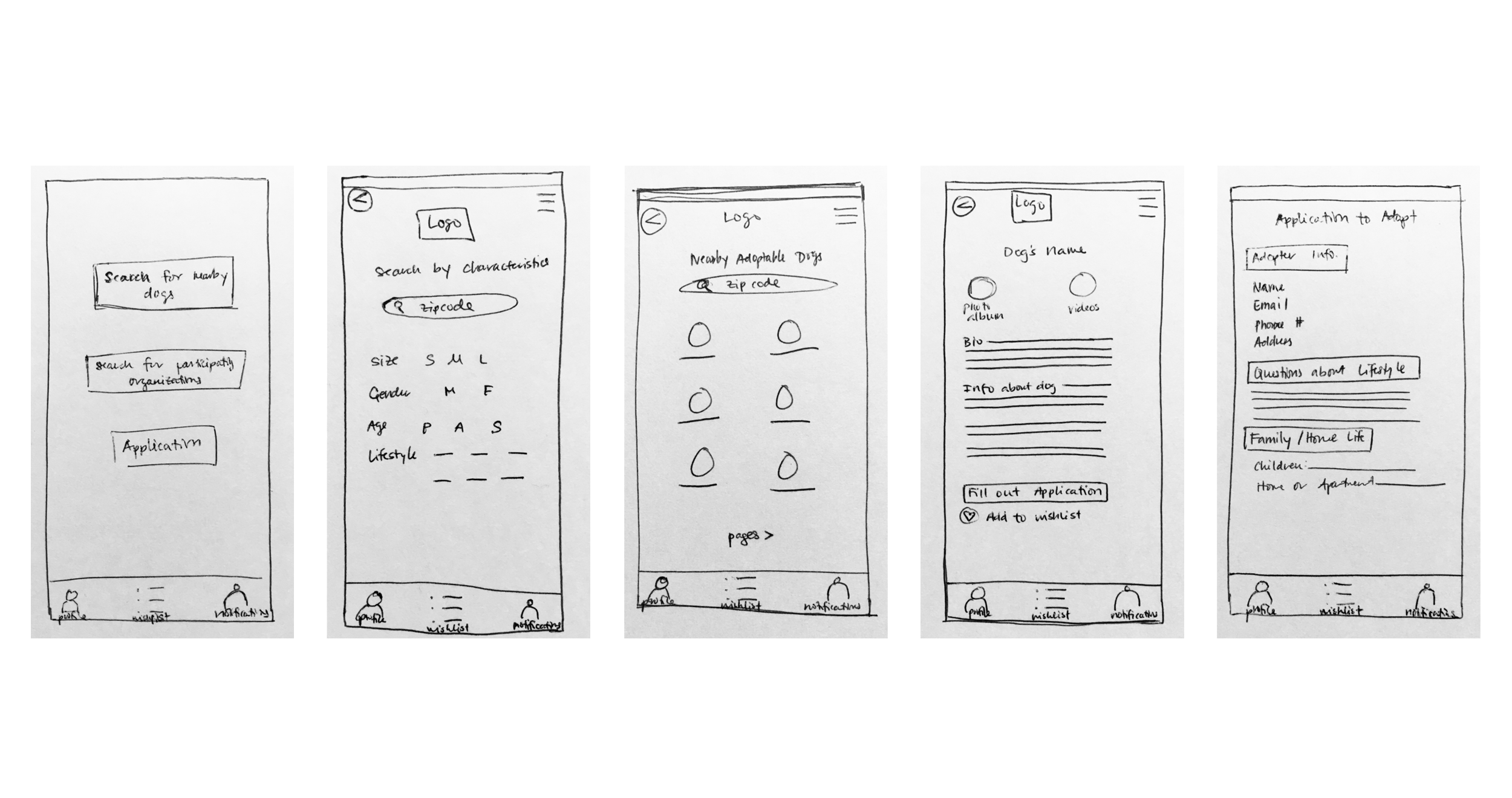
Hand-Drawn Wireframes
The design of the app was first explored by creating hand-drawn wireframes.
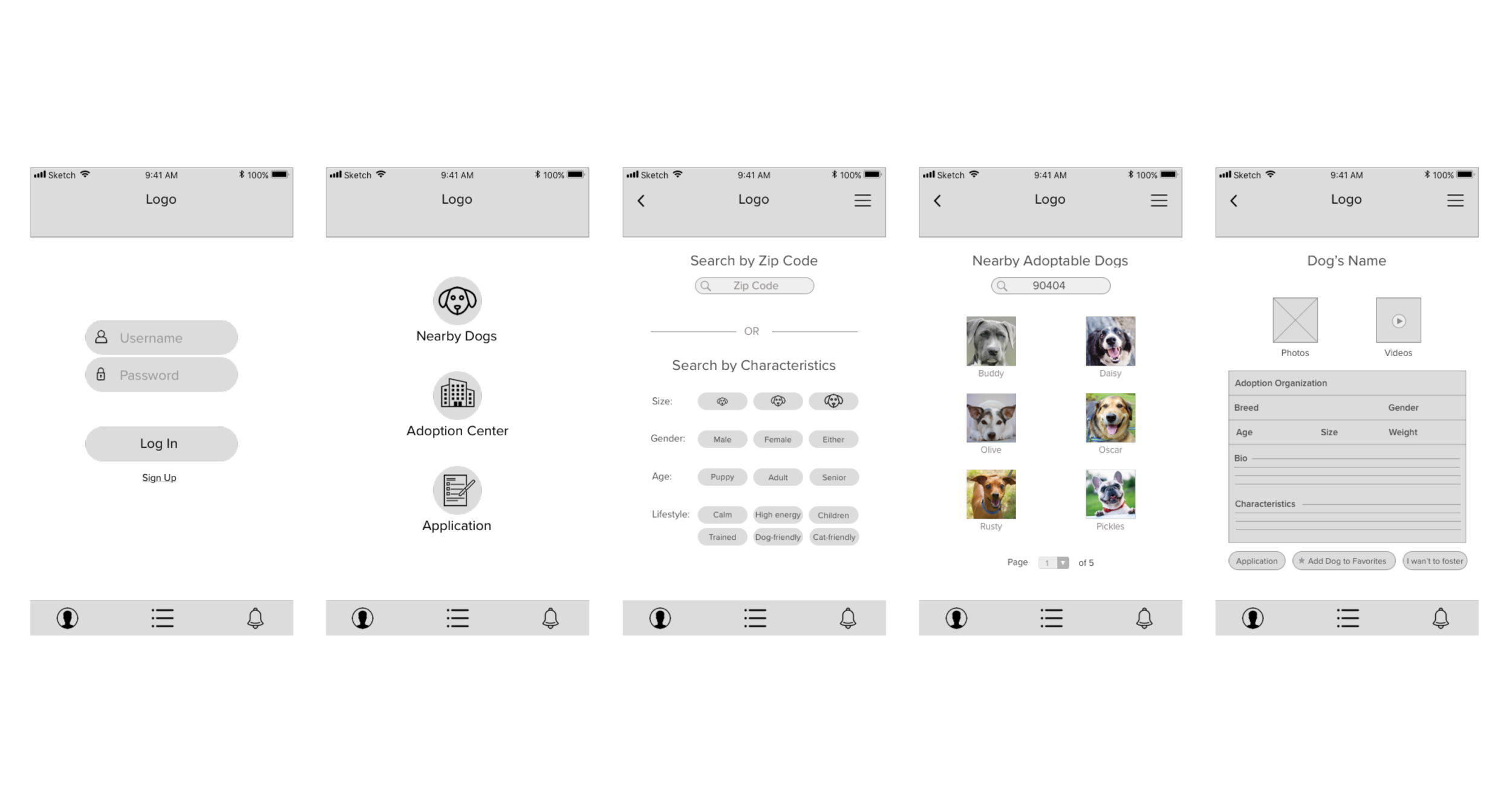
Medium Fidelity Wireframes
First digital iteration of how the mobile app will look.
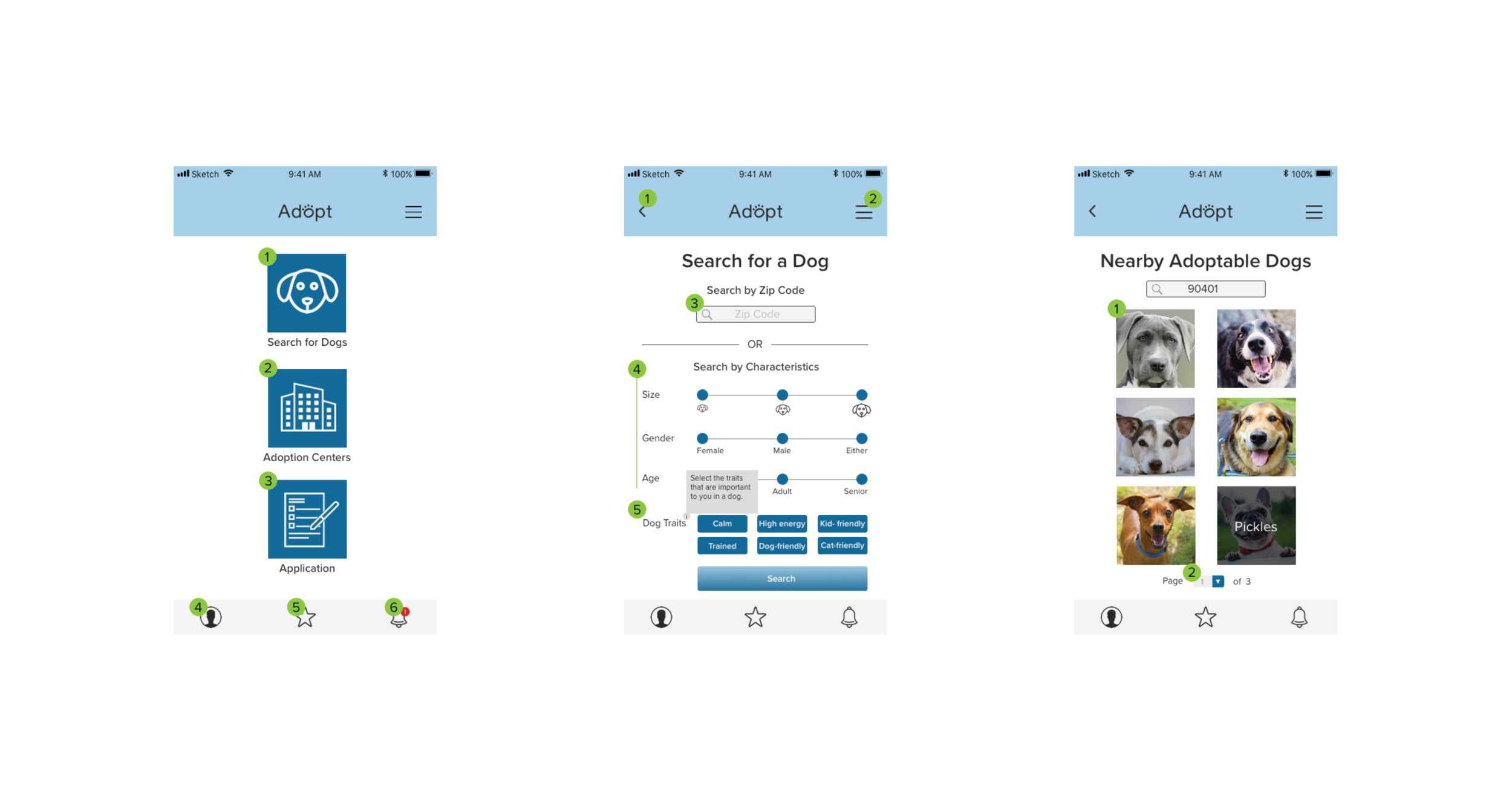
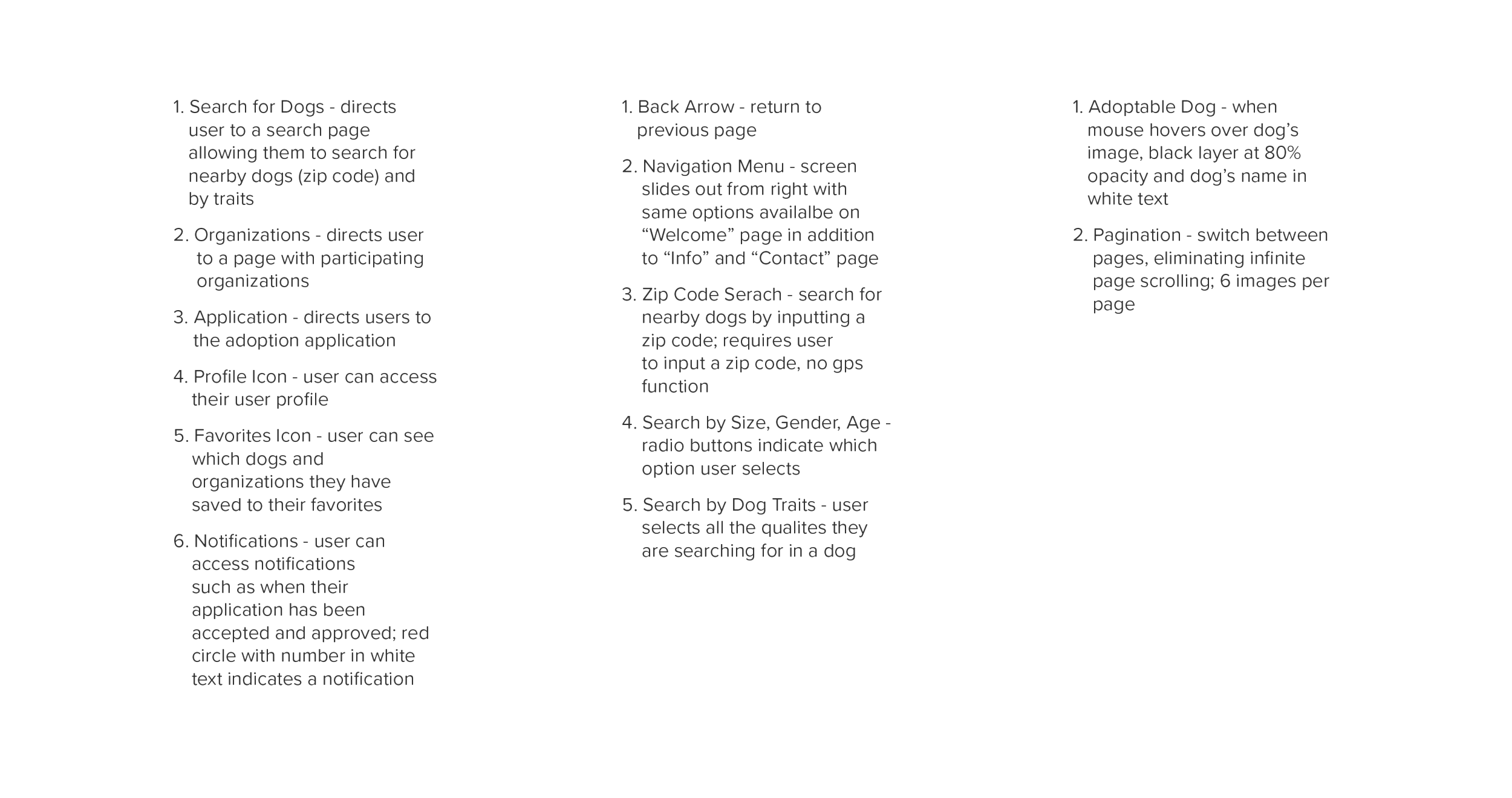
Annotated Wireframes
Wireframes are annotated to specify details that may not otherwise be straight forward when communicating the design to the developer.
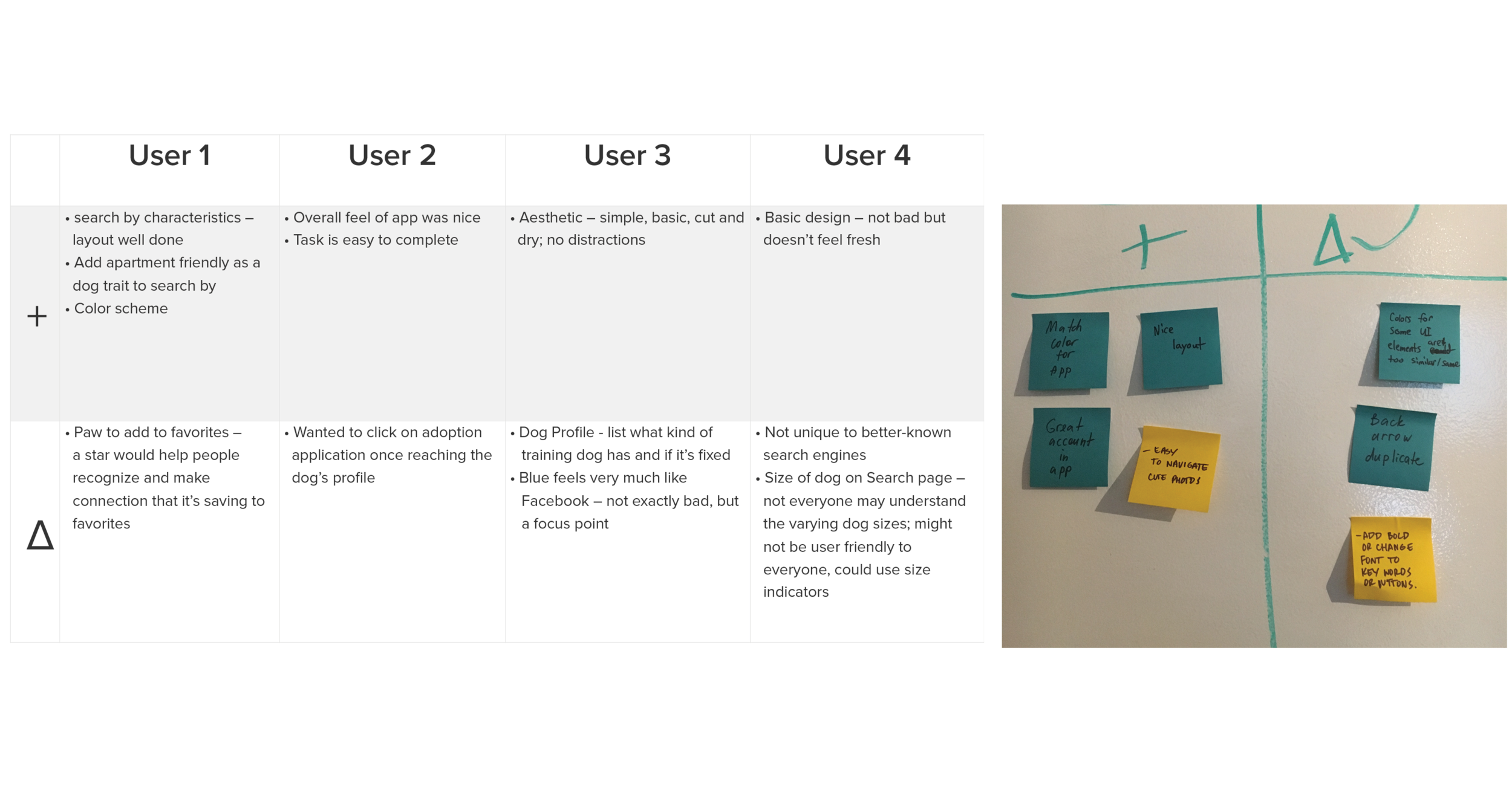
Usability Testing
I conducted 4 user tests to gain feedback on the user experience of the mobile app. Then followed it with a group debrief in which I received a 2nd round of feedback on what worked well and what could be improved.
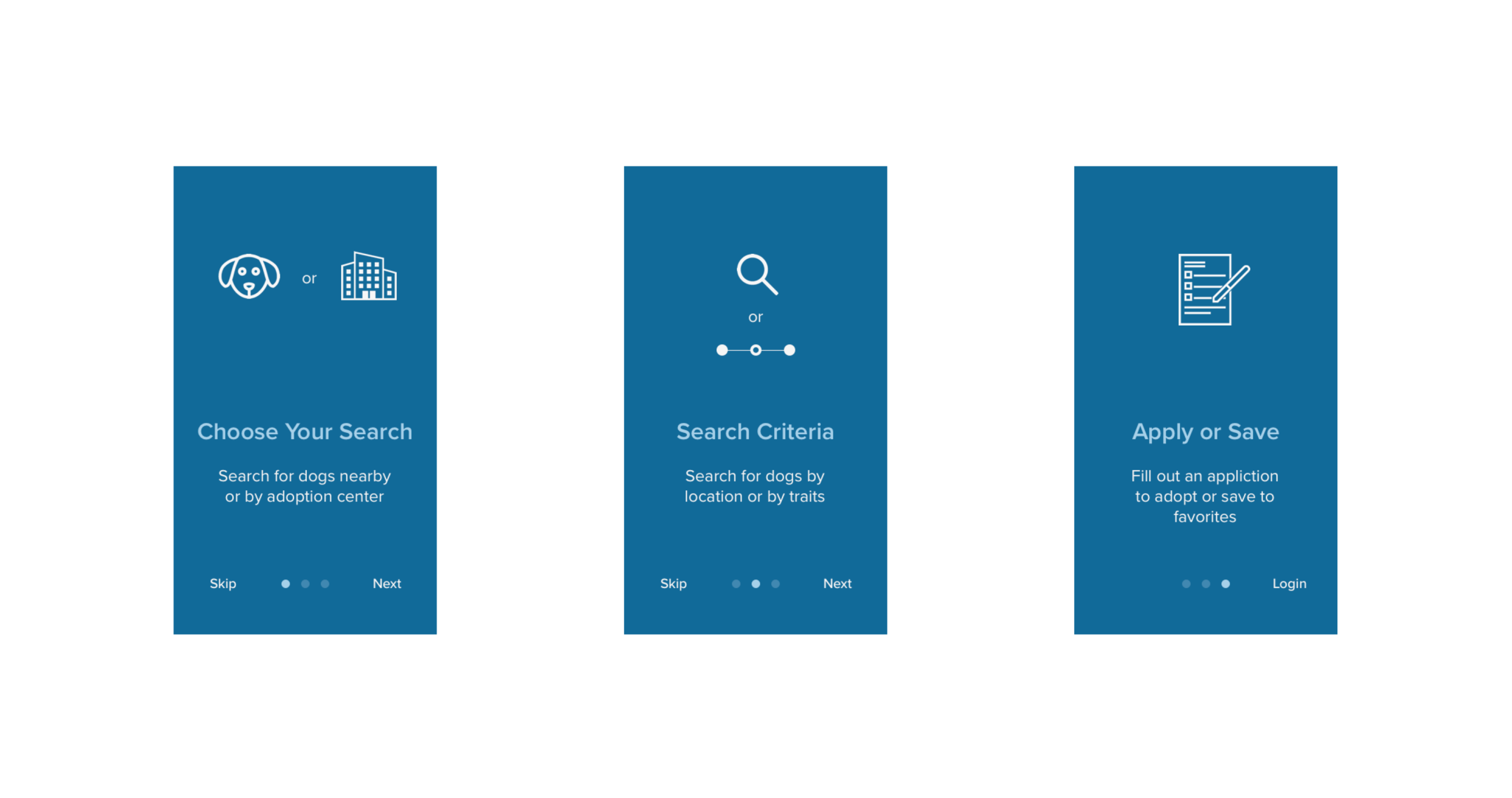
Onboarding
These onboarding screens show the user what to expect when using the app.
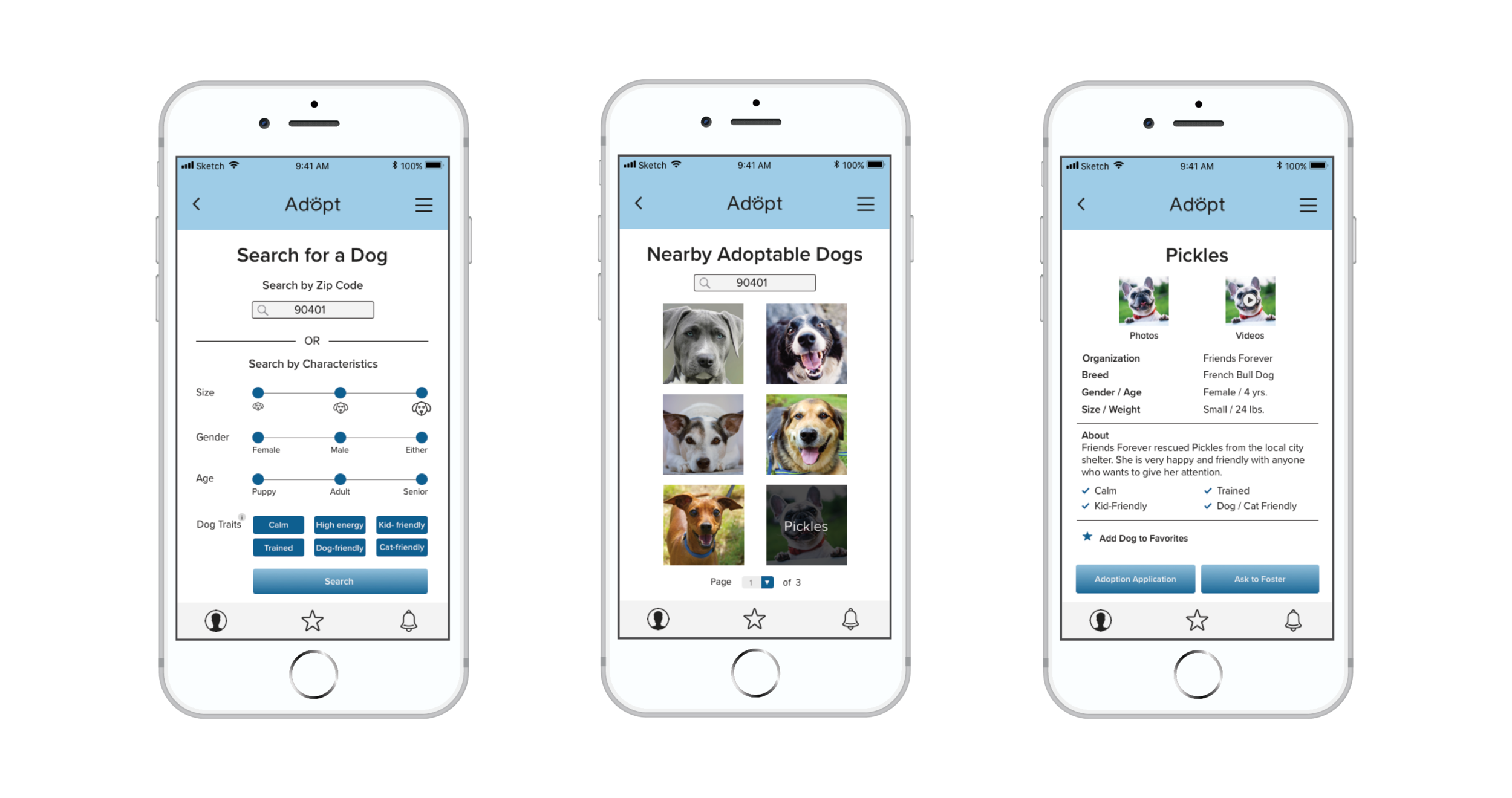
Clickable Prototype
The final prototype for the Adopt mobile app.